Dnešní používatelia sú veľmi pohodlní. Nechcú sedieť a prehrabávať sa sériou stránok, čakať na odoslanie formulára alebo reload stránky. Chcú mať všetko dostupné ihneď a s nulovým response time. Ak to tak nie je, utekajú ku konkurencii. Jedna strana mince je UI/UX, druhá strana mince je samotné správanie a interaktivita aplikácie. A to všetko musí byť zároveň pekne integrované v rámci stránky bez toho, aby si užívateľ čokoľvek všimol.
Sú teda single page aplikácie (SPA) novým trendom na webe? Ani náhodou. Máme ich tu už pomaly desať rokov a neustále sú na svojej tŕnistej ceste k dokonalosti. Nemajú k nej ďaleko, ale ešte tomu niečo chýba. Našťastie, progres v technológiách má za následok, že princípy single page aplikácií sa neustále menia a vylepšujú.
História sa opakuje
SPA sú neoddeliteľnou súčasťou webových riešení. Predtým sa označovali ako
rich internet applications (alebo skratkou RIA) a na svoj beh vyžadovali mať nainštalovaný dodatočný plugin. V minulosti to bol pre niekoho veľmi populárny alebo nepopulárny Flash od Adobe. Prípadne Silverlight od Microsoftu či JavaFX pôvodne od Sun-u, dnes už pod krídlami Oracle.
Single page aplikácie, tak ako ich poznáme dnes, sú takmer vždy napísané v niektorom z JavaScript frameworkov a bežia priamo v browseri bez potreby ďalších pluginov. Stále sú to webové aplikácie, ale s tým rozdielom, že bežia na jednej stránke, čo znamená, že akékoľvek interakcie sú stále zachytené v rámci tej istej stránky a sú bez dodatočných refreshov. Používateľovi sa to javí jednoduché a prirodzené, veľakrát ani len netuší, že má otvorenú SPA.
To, čo je pod kapotou, je však väčšinou
komplexný systém. V tradičnej webovej architektúre bola logika aplikácie umiestnená vždy na strane servera a front-end slúžil len na jednoduchú prezentáciu údajov. Tento model sa veľmi rýchlo mení. Spravidla SPA zahŕňajú komplexnú aplikačnú logiku už priamo na strane klienta (webový prehliadač alebo mobilné zariadenie) a so serverovou časťou komunikujú cez webové služby alebo sokety.
Kontent a jednotlivé časti sa nahrávajú dynamicky až vtedy, keď ich užívateľ potrebuje. Ľahko vieme docieliť napríklad, že úvodná obrazovka sa nahrá v priebehu milisekúnd a zvyšok sa načítava na pozadí bez toho, aby si čokoľvek všimol.
Našťastie veľké monolitické SPA, plné kreatívnych preloaderov, pri ktorých sme čakali pár sekúnd na zobrazenie úvodného screenu, už pomaly miznú. Postupne sú menené za skupinu malých samostatne bežiacich single page aplikácií. Takéto miniaplikácie sú plne autonómne, navzájom spolu komunikujú, a dokonca, každá takáto minimalistická SPA môže byť naprogramovaná v inej technológii alebo v inom frameworku. Výmena alebo pridanie novej funkcionality v rámci takejto skupiny miniaplikácií sú podstatne jednoduchšie ako keby sa mal robiť update celého systému. Continuous delivery je teda konečne radosťou.
Tŕnistá cesta k dokonalosti
Vývoj SPA si vyžaduje aplikačné zmýšľanie, ktoré je dosť odlišné od klasického vývoja webových stránok a webových riešení. Špecifiká pri vývoji SPA musíme mať vždy na pamäti a zohľadňovať už pri návrhu architektúry. Synchrónnu komunikáciu strieda asynchrónna, narážame na vyššiu komplexnosť počas vývoja, debugovanie a testovanie je podstatne zložitejšie. Komunikácia prebieha výhradne cez API, keď dokumentácia k API sa stáva vaším najlepším kamarátom. Netreba sa však obávať. Na každé z týchto potencionálnych problémov už existuje množstvo riešení.
Akékoľvek operácie v aplikácii sú spravidla spojené s komunikáciou so serverom, volania webových služieb je nutné minimalizovať alebo agregovať do jedného. Cachovanie údajov na strane aplikácie je nutnosťou, snažíme sa dostať response time aplikácie na nutné minimum. SPA nepracujú so stránkami a ich URL tak ako bežné webové stránky. Kontent sa načítava dynamicky podľa aktivity používateľa, a teda interný stav aplikácie sa môže kedykoľvek zmeniť. Je nutné akékoľvek zmeny reflektovať aj zmenou URL tak, aby si prehliadač vedel zapamätať aktuálny stav aplikácie a vedel sa k nemu kedykoľvek vrátiť. Tiež kontent pri SPA je spravidla generovaný JavaScriptom a vyhľadávacie enginy pri indexovaní s tým nevedia pracovať. Musíme vyhľadávačom pomôcť, aby tento kontent našli a indexovali ho správne.
Mobile first prístup si vyžaduje vždy na začiatku projektu rozlúsknuť dilemu, na ktorú stále neexistuje jednoznačná odpoveď. Budeme mať pre svoj produkt samostatnú Android aplikáciu, iOS aplikáciu, Windows Phone aplikáciu a samostatnú aplikáciu pre desktopy? Alebo bude riešením jedna single page aplikácia, ktorú budeme portovať na všetky potrebné platformy? Populárnejším sa stáva druhý variant, keď máme jednu aplikáciu, a teda rovnaký source projektu pre všetky platformy a znovupoužiteľnosť kódu naberá gigantické rozmery. V prvom rade šetríme náklady potrebné na vývoj, a hlavne šetríme náklady spojené s ďalšou údržbou a rozvojom. Drahocenný čas programátorov vieme venovať na vývoj dodatočných funkcionalít.
SPA ako rastúci trend moderného webu
SPA sú populárne, pretože nie sú limitované klasickou stránkovou architektúrou. Stovky úspešných projektov nájdeme rovnako v komerčnej sfére ako aj v enterprise segmente. Pekný príklad, že sa SPA dá robiť aj vo veľkom, je sociálna sieť
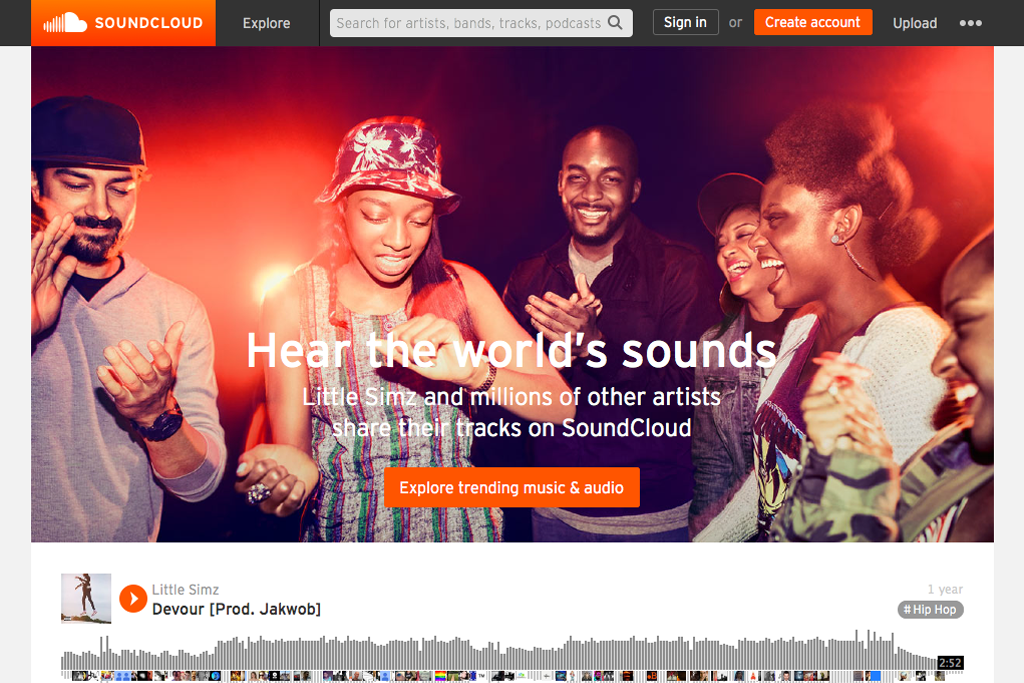
Pinterest, ktorá má celú portálovú časť vytvorenú ako jednostránkovú aplikáciu. Príkladom sú úspešné hudobné služby typu
Soundcloud alebo
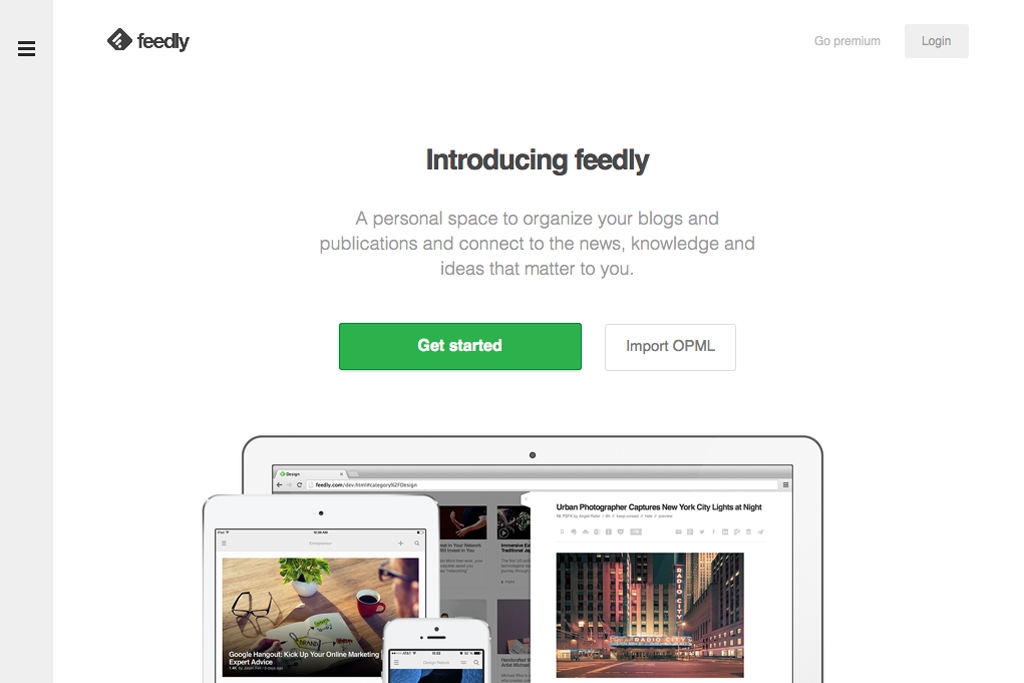
Mixcloud alebo RSS čítačka
Feedly. Takmer každý jeden z produktov
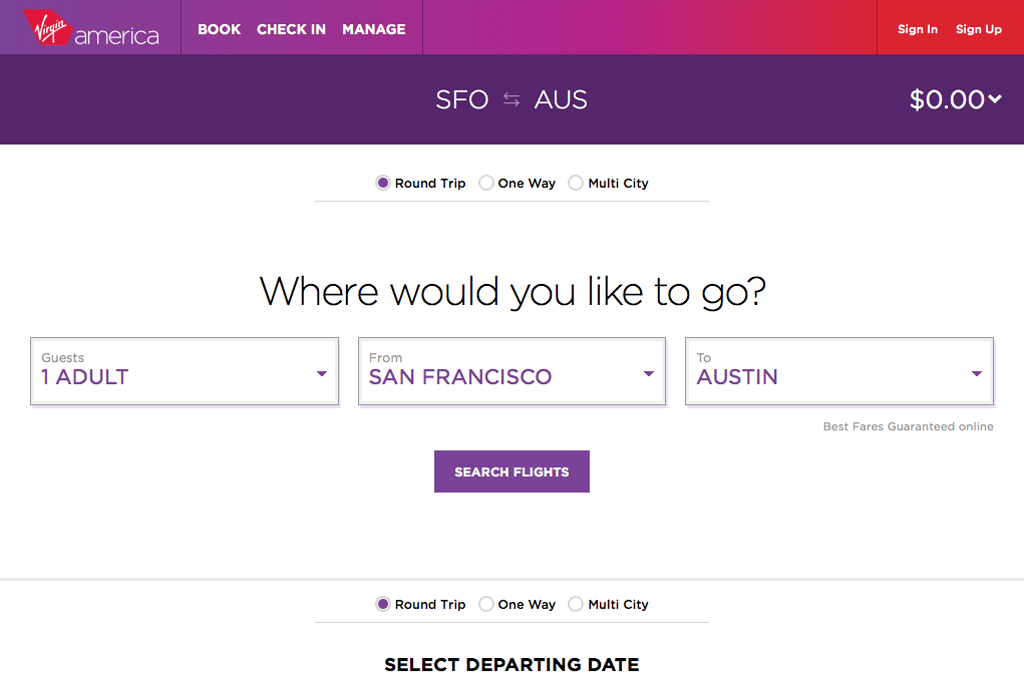
Google od Gmailu cez GoogleDocs, GoogleMaps až po služby GooglePlay alebo GoogleAnalytics sú single page aplikácie. Samostatnú kapitolu tvoria produktové SPA. Nádhernou ukážkou je letenkový rezervačný systém spoločnosti
Virgin America s prepracovaným UI/UX.



Trendy sú dnes veľmi vrtkavé. Isté však je, že smerujeme k jednoduchosti, prehľadnosti a rýchlosti. Produkty alebo služby, ktoré sú postavené na princípoch single page aplikácií a majú prepracované UI/UX, sú výhodou, ktorá vás môže posunúť o niekoľko krokov pred vašu konkurenciu.


 Trendy sú dnes veľmi vrtkavé. Isté však je, že smerujeme k jednoduchosti, prehľadnosti a rýchlosti. Produkty alebo služby, ktoré sú postavené na princípoch single page aplikácií a majú prepracované UI/UX, sú výhodou, ktorá vás môže posunúť o niekoľko krokov pred vašu konkurenciu.
Trendy sú dnes veľmi vrtkavé. Isté však je, že smerujeme k jednoduchosti, prehľadnosti a rýchlosti. Produkty alebo služby, ktoré sú postavené na princípoch single page aplikácií a majú prepracované UI/UX, sú výhodou, ktorá vás môže posunúť o niekoľko krokov pred vašu konkurenciu.