V druhej časti článku vám predstavíme zložitejší web testlist, ktorý si vyžaduje určité teoretické znalosti, napríklad aj z oblasti html kódu.
Typ testovania
Preklepy ww a wwww
Ide o veľmi časté preklepy, ktorými zbytočne zabraňujeme návštevníkovi vstup na web, napríklad: ww.corgonliga.sk alebo wwww.corognliga.sk. Nastavenie presmerovania preklepov závisí aj od toho, či to podporuje daný webhosting. Najčastejším spôsobom, ktorým to riešime je presmerovanie subdomén s preddefinovanými preklepmi.
RSS (Rich Site Summary, alebo aj Really Simple Syndication)
Technológia umožňuje užívateľom Internetu prihlásiť sa k odberu noviniek z webu, ktorý ponúka RSS zdroj. Formát poskytuje obsah celého článku, príp. jeho časť, odkaz na pôvodný článok a tiež iné metadáta. Pri testovaní zisťujeme či RSS správy majú správny formát a UTF-8 kódovanie. Pri otvorenej stránke, ktorú testujeme stlačíme Ctrl+U – vypíše kód stránky, a ďalej:
- v kóde hľadáme (Ctrl+F) slovo: RSS
- skopírujeme linku a otestujeme v čítačke RSS (MS Outlook, Apple Mail…)
- malo by nám vypísať aktívne odkazy na články zaradené do RSS kanála
H1 nadpisy
Na homepage a na jednotlivých podstránkach by sa mal nachádzať vždy jeden H1 nadpis. Vzhľadom na to, že pri písaní textov sa kľúčové slová prirodzene dávajú do nadpisov, vyhľadávače hodnotia slová v nadpisoch na stránke ako dôležitejšie než ostatný text. Spôsob testovania:
- Ctrl+U – vypíše kód stránky
- v kóde hľadáme (Ctrl+F) slovo: <H1>
HTML pod flashom
Pod hlavnými flash prvkami by mal byť umiestnený kód, ktorý sa zobrazí v prípade, že užívateľ nemá nainštalovaný flash. Stáva sa to najmä na mobilných zariadeniach, ktoré nepodporujú prehrávanie flashu. Vo väčšine prípadoch iDevices. Ako testovať? Používame nainštalovaný plugin vo FireFoxe – Flash OnOff, ktorý zapína alebo vypína prehrávanie flash.
Meta tagy homepage
Meta tagy sú informácie o stránke, ktorými oznamujeme prehliadačom kto je autorom stránky, v akom kóde je napísaná, aký je názov stránky, atď. Testom zisťujeme nadefinovanie meta tagov homepage: title, description, keywords, author. Spôsob testovania:
- Ctrl+U – vypíše kód stránky
- v kóde hľadáme (Ctrl+F) slová a ich definície: title, description, keywords, author
Meta tagy podstránok
Zisťujeme, či sú správne nadefinované meta tagy aj na jednotlivých podstránkach na základe obsahu - title, description, keywords, author (napr. pri článkoch bude v title nadpis článku, description bude perex, keywords budú tagy článku, atď.) Spôsob testovania:
- Ctrl+U – vypíše kód stránky
- v kóde hľadáme (Ctrl+F) slová: title, description, keywords, author a nadefinovanie jednotlivých meta tagov
Google Webmaster Tools
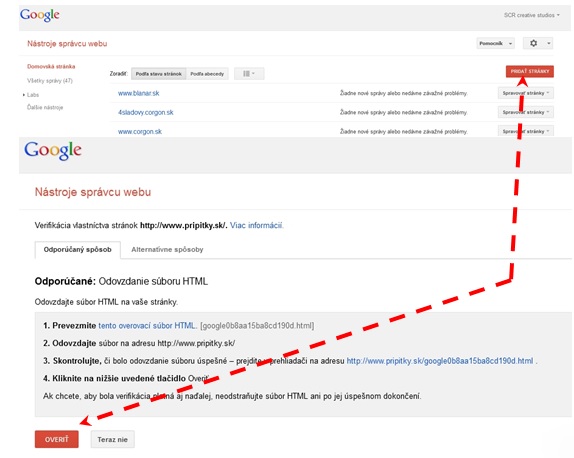
GWT poskytuje podrobné informácie o viditeľnosti vašich stránok na Google. Ak chcete začať, stačí pridať a overiť svoje stránky. Ako prebieha aktivácia služby pre projekt?
- Prihlásime sa do google account.
- Prejdeme na stránku: https://www.google.com/webmasters/tools.
- Klikneme na “Pridať stránky”.
- Stiahneme HTML kód, ktorý musí kóder nakopírovať na ftp//: (alebo si ho tam nakopírujeme sami).
- Overíme cez tlačítko “Overiť“.
Sitemap.xml súbor
Sitemap je spôsob ako povedať Google o stránkach na vašom webe, ktoré by bez toho nemusel objaviť. Jednoducho povedané – je to zoznam stránok na vašom webe. Zisťujeme teda umiestnenie sitemap.xml súboru. Ako na to? Navolíme URL kde by sa mala sitemap nachádzať. Napríklad: http://www.corgonliga.sk/sitemap.xml - stránka nám vypíše zoznam všetkých stránok a podstránok.
Robots.txt súbor
Jedná sa o súbor umiestnený pri indexe stránky, ktorý vám umožní kontrolovať, akým spôsobom majú roboti webových prehliadačov (napr. Google) prechádzať, kategorizovať a archivovať vaše webové stránky. Spôsob testovania: Navolíme URL, kde by sa mal súbor nachádzať (napríklad: http://www.corgonliga.sk/robots.txt ) a kontrolujeme obsah. Väčšinou to je:
- User-Agent: *
- User-agent: * Disallow:
OG Facebook tagy
Nastavenie Open Graph tagov je dôležité najmä pre „pekné“ zdieľanie stránok na Faceboku. Spôsob testovania:
- Ctrl+U – vypíše kód stránky
- v kóde hľadáme (Ctrl+F) slová a ich definície: og:description og:type og:url og:image og:site_name
SEO servis (Search Engines Optimalisation)
V skratke ide o optimalizáciu webstránok, aby dosiahli čo najlepšie výsledky vo vyhľadávaní (aby sa stránky umiestnili vo vyhľadávačoch na čo najvyšších pozíciách). Ako na to? Prejdeme na http://seo-servis.cz/power-sila-stranky/ a zadáme web stránku, ktorú si prajeme analyzovať. Snažíme sa dosiahnuť čo najvyššiu hodnotu. Minimálna hodnota je 70.
Validita stránky
Testujeme validitu HTML a CSS podľa W3C štandardov do maximálnej možnej miery. Najjednoduchším spôsobom je testovanie cez http://validator.w3.org. Vypísané hlášky posielame na opravu developerom.
Typ testovania, ktoré sme Vám v tomto príspevku predstavili je súčasťou nášho testlistu (nájdete v predchádzajúcej časti), avšak vyžaduje si určitú technickú zdatnosť. V začiatkoch preto odporúčame konzultácie s testerom alebo skúseným IT konzultantom.
Ak vaša web stránka prešla takýmto testovaním, tak vám gratulujeme! Stránka je pripravená na spustenie :)