Animované GIF
Animované GIF (Graphics Interchange Format) je obrázok, ktorý v sebe kombinuje viac snímkov a dokáže ich prehrávať za sebou, čím sa vytvorí animácia. Animácia sa môže prehrávať v slučke donekonečna alebo s pevne určeným počtom opakovaní. Najväčšou nevýhodou tohto formátu je možnosť použiť max. 256 farieb. Tento spôsob animácie sa používa hlavne na jednoduché preloadre a ikonky.
Ukážka použitia animovaného GIF
CSS 3 Transition, CSS3 Animation , 2D, 3D Transforms
Vznikom CSS3 je možné animovať elementy pomocou CSS. Slúžia na to 2 techniky: Transition a Animation. Transition nám umožňuje plynulú zmenu štýlu elementu, ktorá sa používa hlavne pri animovaní rôznych tlačidiel a odklikov na webe. CSS Animation zase umožňuje animáciu rozdeliť do krokov a zobrazovať ich frame-y za určený čas. Takouto animáciou sa dá nahradiť animované GIF alebo jednoduchá flash animácia. CSS pozná okrem 2D transformácií, ako sú rotácie scale alebo skew, už aj 3D rotácie umožňujúce zobrazenie grafiky v perspektíve a rotácie v priestore.
Ukážka použitia CSS Animation
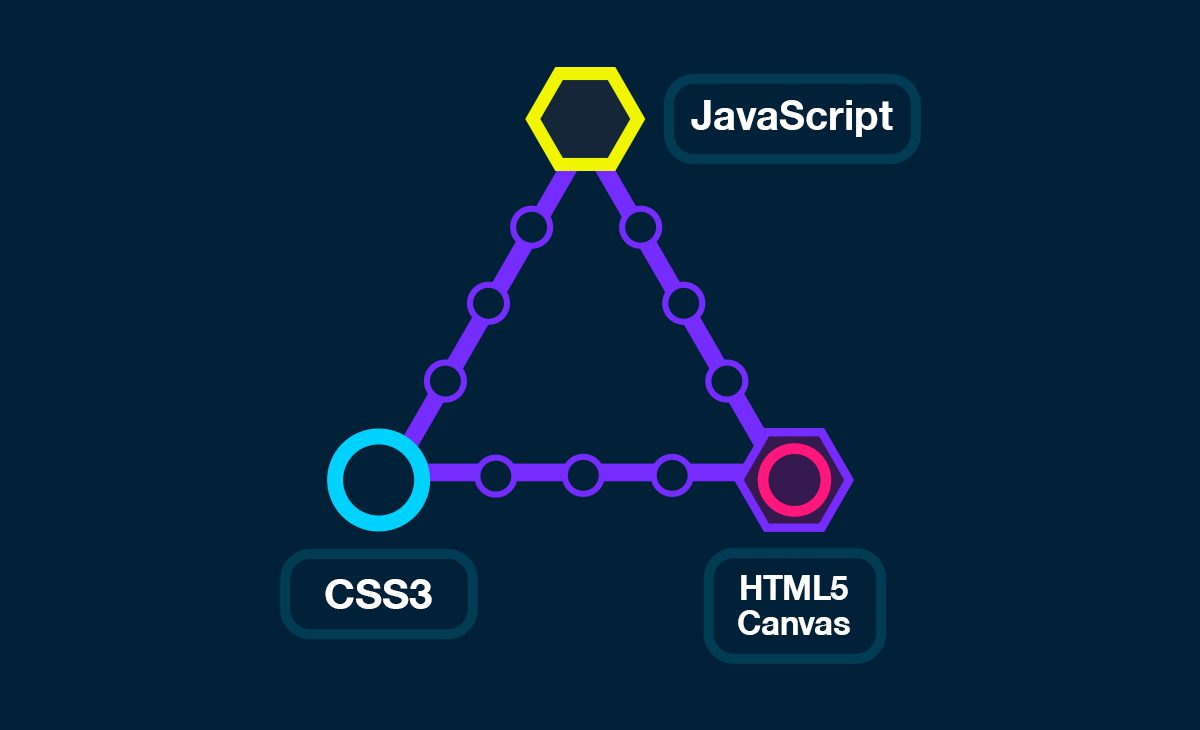
HTML5 Canvas
Canvas element je určený na vykresľovanie 2D grafiky. Veľkosť plátna sa zadefinuje v HTML kóde. Javascriptom sa potom dajú do plátna kresliť grafy či animácie. Grafika vytvorená touto metódou je rastrová. Používa sa hlavne pri aplikáciách alebo hrách.Javascript Animation Platforms
Vznik rôznych javascriptových knižníc a platforiem zjednodušil implementáciu animácií do web stránok. Najznámejšou knižnicou je jQuery, ktorá obsahuje nástroje pre použitie animácie a nastavenie jej vlastností. Často sa hovorí, že Javascript animácie sú pomalšie ako CSS, toto tvrdenie však už neplatí a aj pomocou Javascriptu sa dajú vytvoriť aj hardwarovo akcelerované animácie porovnateľné s CSS Transition. Napríklad GSAP (GreenSock Animation Platform) je rýchla animačná platforma, s ktorou sa dá jednoducho pracovať a je možné ju kombinovať s inými platformami. Autori tvrdia, že animácie v GSAP sú 20-krát rýchlejšie ako pri použití jQuery. Iná knižnica je napríklad MOTIO, ktorá má aj verziu ako jQuery plugin. Rôzne iné platformy podľa využitia sa dajú nájsť na stránke Awwwards.Programy pre tvorbu HTML, CSS a Javascript animácií
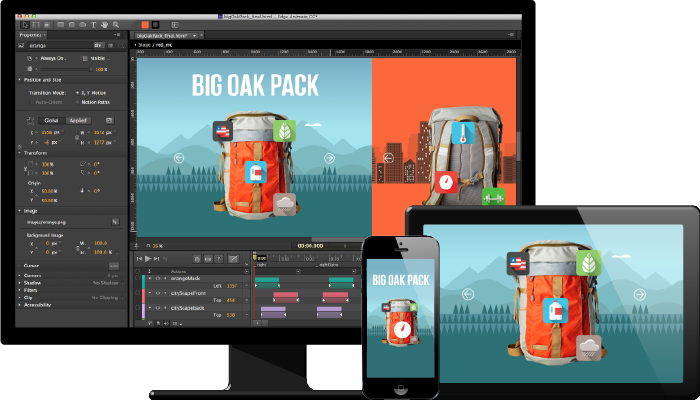
Pre potrebu ľahšieho vytvárania rôznych bannerov, ktoré by nahradili zabehnutý flash, vzniklo viacero programov, napr. Google Web Designer. Tento program je určený pre tvorbu animovaných reklamných bannerov. Rozhranie programu je jednoduché, prehľadné, obsahuje nástroje pre kreslenie, vkladanie textu, ale aj 3D objektov a prácu s časovou osou. Výstupom je potom HTML5, CSS a Javascript. Iným programom od Adobe je Adobe Edge Animate, ktorý umožňuje vytvárať interaktívne HTML animácie pre web či reklamné bannery, a to nielen pre desktopové počítače, ale aj pre mobilné zariadenia.
Adobe Edge Animate CC
Možností animácie bez flashu je teda naozaj dosť, no aj pri takomto širokom výbere určite zaváži typ a špecifikácia konkrétneho projektu a slovo skúseného kodéra či webdizajnéra. Tak smelo do toho.